When I started with SharePoint 2010 development, WSP (Web Solution Package) deployments on dev box was thought to be a trivial job; like selecting "Deploy Solution" from the Build menu in Visual Studio, as simple as that.
But later on, the question that started bugging me was; how do I get my WSP files to SharePoint instances running on QA and Production servers? The thought that crossed my mind was to point the Visual Studio 2010 to the remote SharePoint server and get it done, but later only I came to realize the fact that Visual Studio 2010 won't allow you to deploy SharePoint solutions to any remote servers expect your local machine. The Good news is, starting with VS.NET 2012 this restriction is not longer there, and you can deploy solutions to SharePoint 2013 running on a remote box.
After some search, I zeroed in on the definite solution what I was looking for, which was nothing but PowerShell. With SharePoint 2010, Microsoft had deployed this new scripting platform as an alternative to STSADM (a command-line administration tool for Office SharePoint Server 2007 servers and sites). With PowerShell, Microsoft had come up with a unified scripting platform covering the entire spectrum of Microsoft Server products, there by allowing devs, admins and IT Pros to leverage a common scripting platform for automating the day to day tasks.
The hearsay is that, Microsoft is planning to bump off STSADM from future releases of SharePoint; but at that time of writing, STSADM is still available with SharePoint 2013 Preview, don't know whether Microsoft might drop off it in RTM release, well wait and see.
Solution:
So lets get started and deploy the WSP file using PowerShell; before we start off, make sure the all the points mentioned in the pre-requisites are in place before move on.
Prerequisites:
1. The commands are to be executed on the machine where SharePoint is installed.
2. You must be a member of the Administrators group on the machine which you are to execute the Windows PowerShell scripts.
3. Must be a member of SharePoint Farm Administrators group account
4. db_owner of Content DB that of Central Admin WebApp
5. db_owner of Config DB
6. db_owner of Content DB that of WebApp you wish deploy the solutions against
7. Copy the WSP files to be deployed, on to SharePoint server
8. The following widows services should be up and running
- SharePoint 2010 Administration
- SharePoint 2010 Timer
Failing to start the SharePoint Administration service will cause to throw an error while Installing solution, with the error text "Admin SVC must be running in order to create deployment timer job".
Lets begin with how to deploy a feature, scoped to Site Collection containing assemblies to be deployed to GAC. The process involves three steps.
Step 1: Add solution
Step 2: Install\Deploy solution
Step 3: Activate features
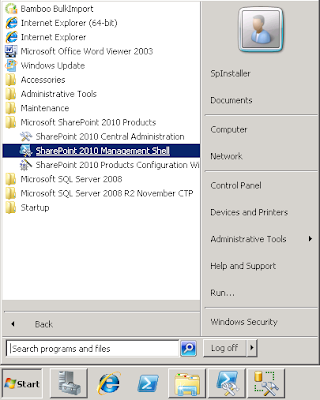
1. To perform the above steps, open SharePoint PowerShell Console on SharePoint Server. Make sure you are running PowerShell under a user having Farm Admin privileges, else you will encounter an error stating that
"The local farm is not accessible. Cmdlets with FeatureDependencyId are not registered"
2. First of all we are going to Add the solution; for that key in the following script and press enter, which will add the WSP solution to SharePoint farm.
Add-SPSolution -LiteralPath "<ENTER ABSOLUTE PATH TO WSP FILE>"
if everything goes well, you should see the deployed column with "False" status.
Internals: In this step, an entry is made to the SharePoint farm ConfigDB. This particular step can also be achieved using the Object model, however the same isn't possible through Central Admin UI.
3. Next we need to Install the solution, for that key in the following script and press enter.
Install-SPSolution -Identity "<NAME OF WSP FILE>" -WebApplication <URL TO WEB APP> -GACDeployment
Note: The -GACDeployment switch is required only if the WSP file contains .NET assemblies (.dll) which needs to be deployed to GAC, else this can be omitted.
Internals: In this step, the WSP file is unpacked and copied to the respective locations. This particular step is executed by Timer Job.
4. Next we need to see whether the solution is deployed or not. For that key in the following script and press enter.
Get-SPSolution "<NAME OF WSP FILE>"
you should see the "Deployed" status as True, which means the solution was successfully deployed by the Timer Job; if yes, proceed to step 5.
If not the possible cause could be, either of the following.
- The "SharePoint 2010 Timer Job" windows service isn't running
- Timer job might be busy with some long running tasks.
If you wish to see whether a timer job has been scheduled for this particular solution, key in the following script
$solution = Get-SPSolution -Identity:"<NAME OF WSP FILE>"
Write-Host $solution.JobExists
If you see True, then the job is in queue and just need to wait for the timer to take up your request. If False, either it could be because of the timer had already completed the job or could be some other reasons.
5. Next is to activate the feature, before that we need to get the name or GUID for this feature; for that key in the following script and press enter
Get-SPFeature | Where-Object {$_.DisplayName -like "*<FILE NAME>*" }
Copy the value listed under the ID field. In the scope field, you could see that this feature is scoped to Site Collection, that why the value "Site" is displayed.
6. Finally we are at the final stage of deployment, that is feature activation. For this key in the following script and press enter.
Enable-SPFeature -Identity "<PASTE GUID VALUE>" -URL <PASTE SITE URL>
If everything went well, you are done with deploying the WSP to SharePoint site using PowerShell.
Closing Note:
On the contrary, developers tends to shy away from these kind of arcane stuff because of the fact that, its difficult to get hold of the syntax and beyond that its a time consuming and tedious job. So a lazy programmer like me always wants to gets things done in a jiffy by leveraging scripts\tools available on the Internet. To get a hold off on, how SharePoint deployments work under the hood, I thought of getting my hands dirty by writing the PowerShell scripts by hand.
My thought went in a different direction, what if a project had hundreds of WSP files? am I going to do this one at a time like this? if so, definitely its going to be an overkill, so there should be some way to make the life of dev\admin better, right! I came to stumble upon this cool PowerShell script by Allan Merolla, which takes up all the WSP files contained in a folder and processes them one by one, cool isnt it? but the down side with this script is, it wont do any logging or feature activation stuff, which needs to be handled manually.
Happy WSP Deployment !!!